
Exercicio de JavaScript 10: "Conversor de R$ para $USD"
O código HTML cria uma página que permite ao usuário inserir uma quantia em reais e, ao clicar em um botão, calcular quantos dólares essa quantia pode comprar, exibindo o resultado.


O código HTML cria uma página que permite ao usuário inserir uma quantia em reais e, ao clicar em um botão, calcular quantos dólares essa quantia pode comprar, exibindo o resultado.

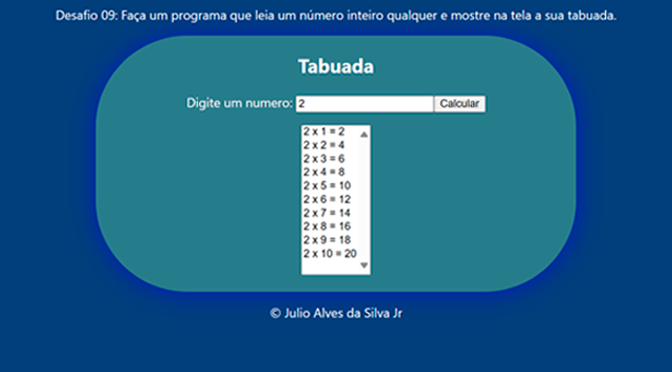
O código HTML cria uma página que solicita ao usuário um número inteiro e, ao clicar em um botão, calcula e exibe a tabuada desse número em um menu suspenso.

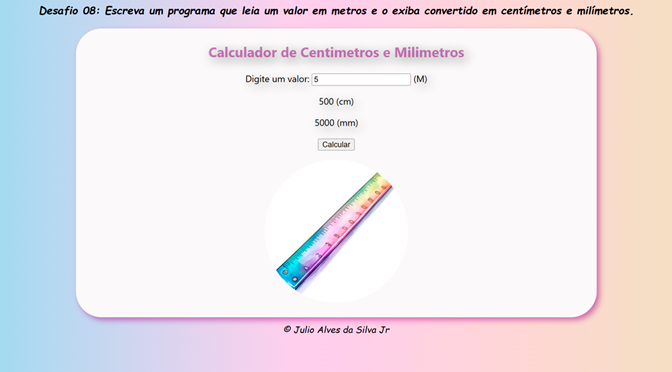
O código HTML cria uma página que solicita ao usuário um valor em metros e, ao clicar em um botão, converte e exibe esse valor em centímetros e milímetros.

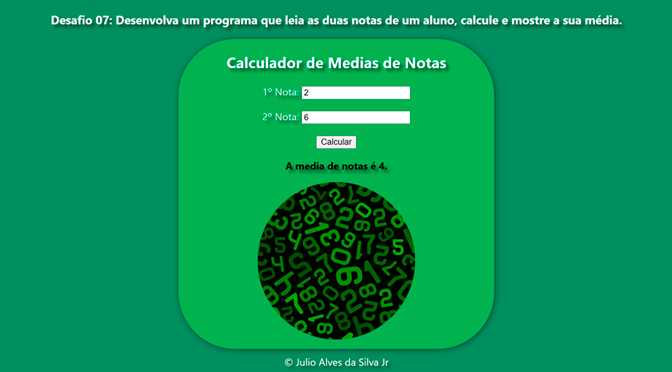
O código HTML cria uma página que solicita ao usuário duas notas, calcula a média delas ao clicar em um botão e exibe o resultado.

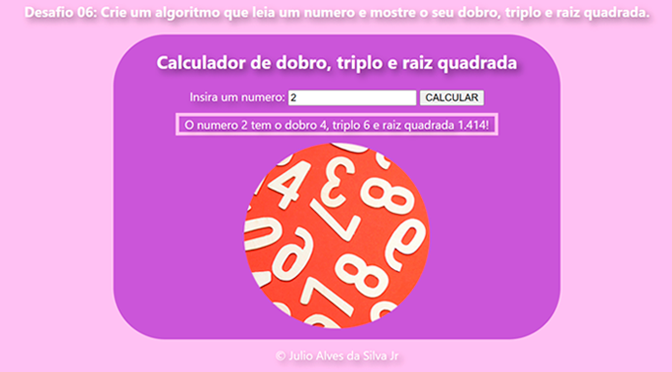
O código HTML cria uma página que solicita ao usuário um número e, ao clicar em um botão, calcula e exibe seu dobro, triplo e raiz quadrada.

O código HTML define uma página que solicita ao usuário um número inteiro e, ao clicar em um botão, calcula e exibe seu sucessor e antecessor.

O código HTML cria uma página simples com um programa que lê dois números inseridos pelo usuário, calcula a soma deles e exibe o resultado na tela.

Este código HTML cria uma página com um formulário simples onde o usuário pode digitar seu nome em uma caixa de texto. Há dois botões: um para exibir uma mensagem de boas-vindas personalizada e outro para limpar a mensagem. O JavaScript associado manipula os elementos para exibir ou limpar a mensagem de boas-vindas.

Este código é um exemplo simples e eficaz de como utilizar HTML e JavaScript para criar uma página web interativa. Ao solicitar o nome do usuário e exibir uma mensagem personalizada, o exercício demonstra a integração entre HTML para estrutura e JavaScript para comportamento dinâmico. É um excelente ponto de partida para quem está começando a aprender sobre desenvolvimento web.